CSS选择器:就是指定CSS要作用的标签,那个标签的名称就是选择器。意为:选择哪个容器。
CSS的选择器分为两大类:基本选择题和扩展选择器。
基本选择器:
- 标签选择器
- 类选择器
- ID选择器
- 全局选择器
- 群组选择器
- 后代选择器
标签选择器
标签选择器,选择的是页面上所有这种类型的标签,所以经常描述“共性”,无法描述某一个元素的“个性”。
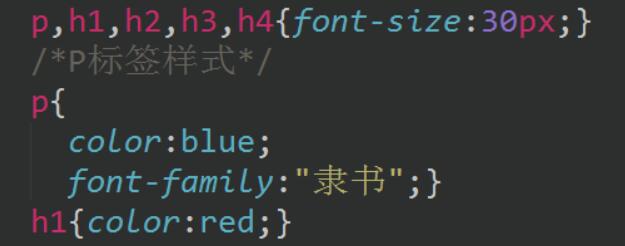
举例以HTML标签作为选择器:
类选择器
规定用圆点.来定义,针对你想要的所有标签使用。优点:灵活。
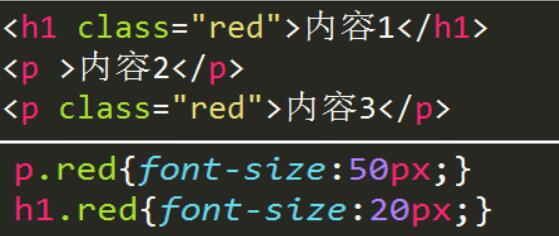
可对不同类型元素的同一个名称的类选择器设置不同的样式规则:
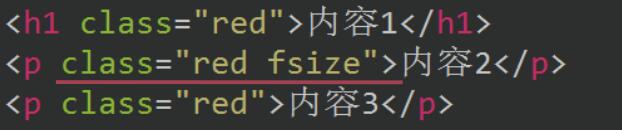
同一个元素可以设置多个类,之间有空格隔开:
ID选择器
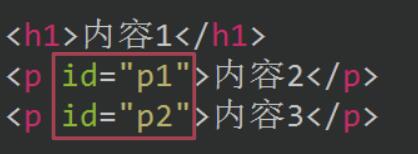
为HTML标签添加ID属性:
通过ID选择器来为具有此ID的元素设置CSS规则:
全局选择器
所有标签设置样式:
后代选择器
使用后代选择器设置,之间用空格隔开:
总结
这里博主只是将这些选择器的规则进行记录,详细的使用方法请自行百度。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



















暂无评论内容